Link
ウェブサイト上で、かなり重要な役割がリンクです。
別のページへジャンプしたり、表示したりする非常に便利な機能です。
リンクの貼り方
単にテキストでURLを表示されると、アドレスバーにコピペする手間が発生します。
例: http://www.netyasun.com/
リンク機能を設定しても、URLだけでは不親切です。
例: http://www.netyasun.com/
「こちら」と書いてあってもURL表示と大差なく、SEO的にも無意味です。
例: こちら
折角、リンクを貼るなら、最適なテキストにしてクリックしてもらいましょう。
例: ホームページ作成、運営ガイド
テキストで内容がわかれば、クリックしやすいですね。 つまり、リンクの目的は「誘導」だからです!
- 用意
- http://〜などの飛び先のURL
- そのURLに見合ったテキスト
HTMLテンプレート コピー用
一般的なソースは、<a href="ここにURL">ここにテキスト</a>新しいウィンドウやタブで開かせる時は、<a href="ここにURL" target="_blank">ここにテキスト</a>画像からもリンクできます。<a href="ここにURL"><img src="画像URL" width="8" height="8" alt="画"></a>
つまり、必要事項は、
<a href=""> </a>
これらの1行をコピーペして、用意したURLとテキストを書き換えるだけです。
簡単ですね。辞書登録しておけば、コピペする必要もありません。アンカーのa
と覚えると良いです。
ブログの場合は、設定によってURLを書くだけで、メールのようにリンク設定になる場合があります。
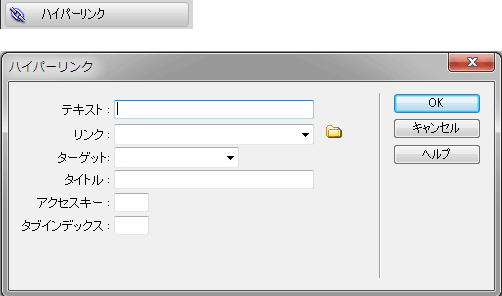
更に、ブログのWYSIWYGエディタ機能や一般的なテキストエディタなどで、
ボタン一つでリンク挿入できる場合があります。

相互リンクの場合は、お互いに相手のサイトのリンクを貼りあう事で、SEO的に優位にする手法です。
相互リンク詐欺 ← このような各種の問題が発生する場合があるので、相手との信頼関係も必要です。