HTML
ホームページを作る基本言語は、HTMLです。
このHTMLで書いた命令文をブラウザが読み取り、指示通り表示するだけなのです。
HTMLには、数種類のバージョンがありDOCTYPE(DTD)文書宣言で示します。
各HTMLバージョンにより記述するHTML文法やタグも多少違い、表現方法も異なる場合もあります。
また、内容を正しく表示させる為に、文字コードやlang属性などを正しく記述します。
HTMLの基本



HTMLを正しいルールで記述する事で、前回の文字化け表示が正しく表示されます。
それでは、何をどう記述したのか、見てみましょう。
以下が、HTML 4.01 Transitional の基本テンプレートになります。
新旧の要素や属性が使える標準仕様の初心者・中級者向きの人気バージョンです。
今回は、この一般的な HTML 4.01 Transitional でWEBサイトを作ります。
(他に 互換モード , Strict , XHTML もあります。HTMLでの表示や文法が違います)
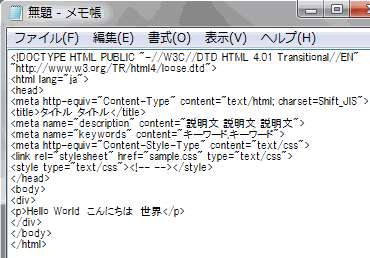
HTMLテンプレート コピー用
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html lang="ja">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=Shift_JIS">
<title>タイトル タイトル</title>
<meta name="description" content="説明文 説明文 説明文">
<meta name="keywords" content="キーワード,キーワード">
<meta http-equiv="Content-Style-Type" content="text/css">
<link rel="stylesheet" href="sample.css" type="text/css">
<style type="text/css"><!-- --></style>
</head>
<body>
<div>
<p>Hello World こんにちは 世界</p>
</div>
</body>
</html>
いきなり見た事も無いHTMLソースが複数行も出てきましたが、
このHTMLソース(特に上部)を全部覚える必要はありません。
これが基本のテンプレートなので毎回コピペ(コピーして貼り付け)すれば良いだけです。
まず、このHTMLでブラウザにウェブサイトの仕様を教えます。
Microsoft Office Word の様にボタンで操作するのではなく、
それらの作業をHTMLを使って自分で正確に記述し伝える(命令する)事で、
ブラウザは、貴方の記述通りに表示(表現)しているだけなのです。
HTMLファイルの設置・設定
それでは、上記のテンプレートのHTMLを自分風に書き換えて表示する練習です。
メモ帳は、一旦閉じます。(さっきのメモ帳は、HPフォルダのtest.htmlです)
いよいよ、自分の好きな文章を表示します!(まだ練習なので適当な文章でもOK)
※ HTMLは、全て半角英数字で記述します。 半角全角キーで確認。
半角全角キーで確認。
< > で囲みます。例外も多々ありますが、< > で始めて </ > で閉じるように対になっています。
日本語の文章で言えば(括弧)とか「発言」のような感じです。
例:<h1>ここに h1 大見出しを記述</h1>つまり、<h1> </h1> で語句を囲むと

 この様に表示出来ます。
この様に表示出来ます。新規のメモ帳を開く
- Windowsの左下 スタート
- 全てのプログラム
- アクセサリ
- メモ帳
上記のHTMLのテンプレートの中身をコピー
( 左クリックで押したまま文章をなぞり全文を反転して離す。ドラッグ&ドロップ。それを右クリックでコピーか Ctrl+C )メモ帳に、そのまま貼り付ける ( 右クリックから貼り付けすか Ctrl+V )
<title>タイトル タイトル</title> の「タイトル タイトル」部分を削除して
自分の好きなタイトルに書き換えます。(本来はサイトに見合ったタイトルを設定)
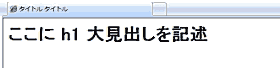
(30全角未満、10〜20文字程度に簡潔に)title は、ウェブページ内に表示されませんが(head内のmeta情報も)
検索エンジンの検索結果でもタイトル(見出し)としても表示されますし、
description(説明文)もスニペット(紹介文)として採用されやすい重要な部分です。

<meta name="description" content="説明文 説明文 説明文"> の行の
「説明文 説明文 説明文」部分を削除してキャッチコピーや説明文に書き換えます。
(80全角以内、簡潔に。句読点可能、特殊記号は避ける。括弧程度なら可能。
検索結果の説明分に採用される場合がありますのでクリックされそうな文章に。)<meta name="keywords" content="キーワード,キーワード"> の行の
「キーワード,キーワード」部分を削除して関連キーワードを入れる。
(タイトルやページ内にある重要な単語。10個以内、少ない方が良い。キーワード毎に半角カンマ,,,で区切る)----- ここまでが、head要素(内部情報)です。 -----
「ヘッド、ヘッダー」 つまり、頭の部分になります。
<head> で始まり </head> で閉じます。
----- ここからが、body要素(ブラウザに表示される部分)です。 -----
「ボディー」 つまり、体の部分になります。
<body> で始まり </body> で閉じます。
最後の</body>の次の</html>が最終行なので、</body>は最後から2行目です。<p>Hello World こんにちは 世界</p> を削除して、その行に
<h1></h1> を半角で書き <h1> と </h1> の間に好きな文章を入れてみる。
例:<h1>ここにタイトル(大見出し)</h1>まだ、余裕があれば、<h1>○○○</h1> の次の行に
<h2></h2> <h3></h3> <p></p>を半角で書き
<h1> </h1> と同じように語句や文章を入れてしてみましょう。
h1が大見出しなら<h2></h2>は、中見出しで、<h3></h3>は、小見出しです。
h1,h2,h3,h4,h5,h6までありますが、h5,h6はあまり利用されません。
<p></p>は、文章で、段落毎に利用します。HTMLサンプル:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> <html lang="ja"> <head> <meta http-equiv="Content-Type" content="text/html; charset=Shift_JIS"> <title>タイトル タイトル</title> <meta name="description" content="説明文 説明文 説明文"> <meta name="keywords" content="キーワード,キーワード"> <meta http-equiv="Content-Style-Type" content="text/css"> <link rel="stylesheet" href="sample.css" type="text/css"> <style type="text/css"><!-- --></style> </head> <body> <div> <h1>タイトル タイトル</h1> <h2>ホームページを作ってみよう。</h2> <h3>今日は、HTMLとは何か? 調べてみる。</h3> <p>HTMLとは、WEBサイトを作るルール言語 HyperText Markup Language の頭文字。</p> </div> </body> </html>出来ましたら名前を付けて保存しますが、さっきの HPフォルダの test.html に上書きしましょう。
- メモ帳の上のタブ
- ファイル
- 名前を付けて保存
- コンピュータ
- ローカルディスクD
- HP をダブルクリック

※ 以前に保存したフォルダを一発で開く場合があります。
- 下部のファイルの種類で
- 「すべてのファイル」を選択
「test」が現れるのでクリック

ファイル名に「test」が表示されるので
保存
「test.htmlは既に存在します。上書きしますか?」とアラート窓が出ます。
ファイル名に「test」が表示されるので
「はい」
それでは、表示してみましょう。

 をダブルクリック
をダブルクリック

表示出来ました。 タイトルが、見出しとして目立つように大きくなりました。
これがHTMLの役目なのです!まだ、「Hello World」が表示される場合は、パソコンにキャッシュが残っているので、
 の更新ボタンを押すか、ショートカットF5キーを押す。
の更新ボタンを押すか、ショートカットF5キーを押す。
または、方法が間違っているので最初から再スタートです。
これで、「Hello World」 は上書きされて無くなりました。