HTML , HEADの説明 , DOCTYPE(DTD)
HTML
ホームページを作る基本言語は、WEB標準W3C標準に準拠した、 HTMLです。
- HTMLとは
- HyperText Markup Languageの頭文字
つまり「テキストに意味・表現・ウェブ機能を加えたり、構造化する為の言語、ルール」
このHTMLで書いた命令文をブラウザが読み取り、指示通り正しく表示するだけなのです。
HTMLには、数十種類のバージョンがありDOCTYPE(DTD)文書宣言で提示します。
各HTMLバージョンにより記述するHTML文法やタグも多少違ったり、
HTML、XHTMLの違いでもDTDが違うので当然、解釈や表現方法も異なります。
また、HEAD内に、文字コード、lang属性、METAのtitle,description,keywords や
CSS,javascript環境などもブラウザやクローラーに必要に応じて情報伝達します。

以下の全ての説明の勉強も
覚える必要も一切ありませんが、
自分の利用環境に合わせて
コピーペーストで使いまわすと簡単です。
文字化け防止や意図通りに表現する為に
正しいHTML文法で記述しましょう。
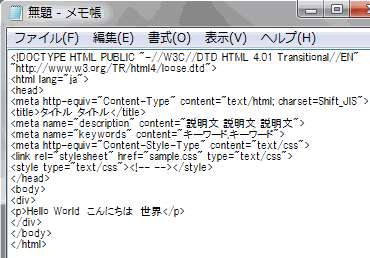
HTML構造
<!DOCTYPE
<html>
<head>ヘッダー情報
</head><body>コンテンツ内容
</body></html>
HTMLの構造は、図の通りで、
最初にDTD(DOCTYPE)を記述し(必要ならXML宣言)
<html></html>の全体枠の中に
<head>と<body>の2つの枠を作ります。
html,head,bodyは、開始タグと終了タグがあり
最後の終了タグを </ > で閉じて、一対にします。
html,head,bodyは、1ページ内に一対のみ。
※ 他のタグも基本的には、開始タグと終了タグがあります。
開始タグと終了タグの間にコンテンツを入れ囲む。
headの中は、titleやmetaなどの隠れた情報。 bodyの中が、内容が表示される部分。
body内には、更にdiv,table,h,p,ulなどで、内容となるコンテンツを割り当てます。
XHTMLは、特定の部分を除き半角小文字で記述する決まりですが、
HTMLは、特定の部分を除き大文字でも小文字でも良いのです。しかし将来を見据え、
今の内に半角小文字に慣れるために小文字統一を推薦します。(DTD,id,colorなどで大文字の場合あり)
HTMLバージョンのDOCTYPE(DTD)宣言
HTMLの一行目には、HTMLバージョンのDOCTYPE(DTD)宣言を記述し
HTMLのバージョンを宣言し、その仕様でのHTML文法を利用しなくてはいけません。
主なHTMLバージョン別のDTD
- HTML 4.01 Strict DTD
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">- HTML 4.01 Transitional DTD
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">- HTML 4.01 Frameset DTD (フレームセット用)
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Frameset//EN" "http://www.w3.org/TR/html4/frameset.dtd">- XHTML 1.0 Strict DTD
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">- XHTML 1.0 Transitional DTD
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">- XHTML 1.1 Strict DTD
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.1//EN" "http://www.w3.org/TR/xhtml11/DTD/xhtml11.dtd">- XHTML Basic 1.0 DTD (携帯用)
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML Basic 1.0//EN" "http://www.w3.org/TR/xhtml-basic/xhtml-basic10.dtd">- HTML 5 (次世代HTML)
<!DOCTYPE html>
<!DOCTYPE html PUBLIC に続く次の
前半の部分 "-//W3C//DTD HTML 4.01//EN" が「フォーマル公開識別子」で、
後半の部分 "http://www.w3.org/TR/html4/strict.dtd" が「システム識別子」です。
「公開識別子」と「システム識別子」の間で改行出来ますが、各識別子内での改行は出来ません。
HTML参考書で「システム識別子」は削除しても良いと記されているので、何気なく「システム識別子」を削除していたらブラウザによってデザインの差異に苦労した経験があります・・・。 解釈・表示が変わるので、デザインを重視する場合には、「システム識別子」を削除しない方が良いかもしれません。特にXHMLで削除するのは意味がないです。
過去互換モード (Quirks) と 標準準拠モード (Standards) のどちらかで解釈されます。
また、DOCTYPEは、loose,strict,XHTMLにてHTML文法のルールが違ったり解釈・表現も違います。
各バージョンや仕様で幅や線などの細かい表現が違います。ブラウザの解釈に任されています。
大文字と小文字の違い。HTMLは「DOCTYPE HTML」、XHTMLは「DOCTYPE html」
XHTMLでは、<br> <hr> <img>などの終了タグが無いものは、 />で閉じます。
例: <br /> <hr /> <img />
XML宣言
- SHIFT-JISコード
<?xml version="1.0" encoding="Shift_JIS"?>- EUCコード
<?xml version="1.0" encoding="EUC-JP"?>- JISコード
<?xml version="1.0" encoding="ISO-2022-JP"?>- UTF-8(省略可能)
<?xml version="1.0" encoding="UTF-8"?>
XML宣言は、HTMLなら不要です。XHTMLの一行目に記述。
XHTML1.0でも1.1でも、XML宣言のバージョン値は、「1.0」。
(XHTMLとXMLのバージョンは無関係)
XML宣言は、IE6で過去互換モード (Quirks) になってしまうので、削除されがちです。
役立たずと言うか、この辺の問題が難しい所です。(「UTF-8」「16」ならXML宣言の省略も可能)
html要素 version lang属性
- HTML 4.01
<html lang="ja"> - XHTML 1.0
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="ja" lang="ja">- XHTML 1.1
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="ja">- HTML5
<html lang="ja">
lang属性及びxml:lang属性は、当該要素の言語を指定する属性です。
html要素として利用する場合が多く他言語を混合させる場合には、部分的に利用。
日本語の場合は、"ja" と言語を記述し、ブラウザや検索エンジンに伝えます。
en (英語) fr (フランス語) de (ドイツ語)
it (イタリア語) es (スペイン語) zh (中国語) ko (韓国語)
国コードlang="ja-JP"や dir 属性dir="ltr"は、lang属性があれば一般的には不要です。
HEAD head要素
HEAD構造
<!DOCTYPE
<html>
<head>ヘッダー情報
- 文字コード
- タイトル
- 概要、キーワード
- CSS,javascript,linkなど
</head><body></body></html>
ヘッド(head)の文字通り「頭」の部分です。
<html>の次行から<head>を記述します。
<head>要素は省略しても良い様ですが、
多くのWEBサイトできちんと記述されています。
文字コード と タイトル や CSS、javascript
を結ぶ場合のlinkは、必須になります。
<head> head開始タグ
<meta 文字コード
<title></title> タイトル
<meta metaタグ
<link CSSやjavascriptのlink
</head> head終了タグ
文字コード (META)
ここ数年で文字コードの記述が多くなりました。昔は、文字化け環境も多く
Netscape Navigatorなどが代表的で「x-sjis」や「x-euc-jp」がその名残です。
日本で多い文字コードは、Shift_JIS、UTF-8、EUC-JP の3つです。
head内の最上部に記述する事。文字コードより上部の文字が文字化けする可能性がある。
- Shift_JIS
<meta http-equiv="Content-Type" content="text/html; charset=Shift_JIS">- UTF-8 (Unicode Text Format-8)
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">- EUC-JP (extended unix code)
<meta http-equiv="Content-Type" content="text/html; charset=EUC-JP">- ISO-2022-JP (Auto-detect JIS)
<meta http-equiv="Content-Type" content="text/html; charset=ISO-2022-JP">
XHTMLでは、最後の閉めが、 /> 終了タグが無い物は、全て />で閉める。(以下参照)
<meta http-equiv="Content-Type" content="text/html; charset=Shift_JIS" />
一般的なのは、シフトJISです。携帯サイト、Windows、Mac 標準。
増加傾向なのが、UTFです。JAVAやFLASH、LinuxOS環境で標準になってきています。
外国語、プログラム、DBも絡める場合は、昔からのUNIX系でEUCを好む業界人も多い。
テキスト保存時の文字コードもこのMETAの文字コードと合わせる必要がある。
※ 各エディタによって保存形式の表示が微妙に違うようです。
| 文字コード | シフトJIS | Unicode | Unicode | 日本語EUC | JIS |
|---|---|---|---|---|---|
| 種類 | Shift_JIS | UTF-8 | UTF-16 | EUC-JP | ISO-2022-JP |
| メモ帳 | ANSI | UTF-8 | Unicode | … | … |
| 各エディタ | Shift_JIS | UTF-8 | UTF-16 | EUC-JP | JIS,ISO-2022-JP |
TITLE タイトル
SEO的にも文字化け防止の意味でも文字コードの次に記述したいのが、title です。
<title></title> <title> と </title> の間にタイトルを記入します。
例1:<title>HEADのTITLE設定 WEBサイトの作り方</title>
例2:<title>HTML構造とHEAD内の設定 - ホームページ作り方</title>
まずは、30全角未満で、そのぺージに見合ったタイトル(余裕があればメインのサイトタイトルも)で、
文の切れ目で空スペースを入れる(または、 - , | などで区切る)。
ブラウザのタイトルバーに表示されたり「お気に入り」の登録名になったり


検索結果のタイトルに表示されたり検索エンジンの最重要キーワードになります。
短か過ぎず長過ぎず、各ページ毎に各タイトルを設定する事。
タイトルを見てクリック(訪問)するユーザーが多いので
キーワードを絡めた魅力的で完結なタイトルにしましょう。
各ページ毎に、そのページのテーマに合ったタイトルを設定します。
METAタグ
description 説明文・概要
検索結果のタイトルの下の説明文になる事が多く、説明文を確認してから
クリック(訪問)するユーザーが多いのでクリックされやすい魅力的な文章にしましょう。
<meta name="description" content="">
content="" の " と " の間に文章を入れる。(以下参照)
<meta name="description" content="説明文章。説明文章・・・。">
descriptionが説明文として必ず掲載される訳では無く、検索キーワードに該当しない場合、
検索結果が本文から抜粋される。80全角から110全角程度で表示(80全角以内程度で記入)
カテゴリ登録サイトなどは、カテゴリの登録内容が掲載される場合もある。
meta には、終了タグがないのでXHTMLは、 />で閉じる(半角スペースとスラッシュが必要)。
例:<meta name="description" content="" />
keywords キーワード
検索エンジンにて、キーワードとして重要視されなくなってしまいましたので
最近は、meta name="keywords"を設定しないウェブサイトも多々ある。
ページ内の重要単語を数個(1-10個以内)だけ、半角カンマで区切って記入。
少ない方が、各ポイントが高い。先(左順)から優先順。無関係ワードや多すぎるのも危険。
<meta name="keywords" content="">
content="" の "と" の間に単語を入れる。(以下参照)
<meta name="keywords" content="単語1,単語2,単語3,単語4">
meta には、終了タグがないのでXHTMLは、 /> で閉じる。
<meta name="keywords" content="" />
その他の META情報
- スタイルシート言語 (CSS利用時に記述)
<meta http-equiv="Content-Style-Type" content="text/css">- スクリプト言語 (javascript利用時に記述)
<meta http-equiv="Content-Script-Type" content="text/javascript">- 転送する、自動ジャンプ (10秒後に○○へ "10;url=○○.html") 非奨励
<meta http-equiv="refresh" content="10;url=○○.html">- 作者名
<meta name="author" content="○○"> - エディタ名
<meta name="generator" content="notepad">
クローラ(検索エンジン)などへの META情報
- 全階層ページ検索巡回許可 デフォルトが許可なので設置不要( "index,follow" も同じ)
<meta name="robots" content="all">- 検索巡回拒否(禁止)対策 (meta より robots.txtファイルで指定する方が良い)
<meta name="robots" content="noindex">- (インデックス登録拒否 Yahoo.Google.msn(Bing).対応)
<meta name="robots" content="nofollow">- (リンク先巡回拒否 Yahoo.Google.msn(Bing).対応)
<meta name="robots" content="NONE">- ("noindex,nofollow" と同じ Yahoo.Google.msn(Bing).対応)
<meta name="robots" content="noarchive">- (キャッシュ保存禁止 Yahoo.Google.msn(Bing).対応)
<meta name="robots" content="noimageclick">- (画像巡回、検索画像の直リンク禁止)
<meta name="robots" content="noimageindex">- (Google対応。他対応無し? name="googlebot" の方が今は良いかも?)
- Googleの削除対策 (Googleのみ)
<meta name="googlebot" content="unavailable_after: 01-Jan-2009 09:01:23 EST">- (Google対応。他対応無し。 JSTやGMTは、出来るかな?)
- YAhoo推薦の拒否対策 (カンマで一行にまとめる)
<meta name="robots" content="noindex, nofollow, noarchive">- ALL NONE INDEX NOINDEX FOLLOW NOFOLLOW は、大文字の方が良いかも?
つまり、検索避けする場合は、(インシュランスで)
robots.txtファイルでクロール禁止 Disallow: / を記述して、更に
<meta name="robots" content="NOINDEX,NOFOLLOW,NOARCHIVE">
とでもダブル記述しておきましょう。 - 参考URL (拒否対策 robots.txtファイルを使うほうが良い)
- http://info.search.yahoo.co.jp/archives/002885.php
- http://www.google.com/support/webmasters/bin/answer.py?answer=61062
- http://www.google.com/support/webmasters/bin/answer.py?hl=jp&answer=156449
- http://support.microsoft.com/kb/217103/ja
- 後日、再巡回させる (例は、30日後)
<meta name="revisit_after" content="30 days">- ブラウザのキャッシュ制御 (掲示板などの更新が頻繁な場合キャッシュしない)
<meta http-equiv="Pragma" content="no-cache">- (キャッシュ保存禁止 HTTP/1.0準拠の UA 次第)
<meta http-equiv="Cache-Control" content="no-cache">- (キャッシュ保存禁止 HTTP/1.1準拠の UA 次第)
<meta http-equiv="refresh" content="10">(キャッシュ10秒。自動転送可能)<meta http-equiv="Expires" content="0">(キャッシュ0秒)- http://support.microsoft.com/kb/234067/ja
- キャッシュの有効期限を指定 例: GMT(グリニッジ標準時)で指定
<meta http-equiv="Expires" content="Thu, 01 Jan 2009 09:01:23 GMT"><meta http-equiv="Expires" content="86400">(24時間後)- 閲覧指定 (デフォルト"general" 成人向"adult" 子供向"child" "safe for kids")
<meta name="rating" content="general">
上記の「検索避け」「拒否・禁止」のMETA対策をする場合は、
HAEDの<head>のすぐ真下(HEAD内の一番上、文字コードの上)に記述しなければいけません。
nameなどの属性が同じ場合は、カンマで区切って複数を一行にし設置します。
今後の仕様変更や、各社クローラー、各検索エンジン、各UA 、などの対策もありそうですが、
結局は、クロールや更新がなければ意味がありません。 (正直、必ず指定通りになるとは限らないのです)
検索拒否は、METAよりもサーバ側で対処した方が良さそうです。( robots.txtファイル、.htaccess)
- 説明文、スニペット
- 説明文を無くする方法
<meta name="robots" content="nosnippet">(各検索エンジン共通)<meta name="Slurp" content="nosnippet">(Yahoo,YST用)<meta name="googlebot" content="nosnippet">(Google用)- YST Yahoo!のみ設定、「name="robots"」か「name="Slurp"」
- YAHOOカテゴリの説明文を引用させない方法。
<meta name="robots" content="noydir">
<meta name="Slurp" content="noydir">- Google のみ設定、「name="robots"」や「name="googlebot"」
- ODP,DMOZから説明文を引用させない方法。
<meta name="robots" content="NOODP">
<meta name="googlebot" content="NOODP">
<meta name="googlebot" content="NOODP,nofollow">- Yahoo! 重要度「低」属性 ROBOTS-NOCONTENT
class="robots-nocontent"(METAではないけど参考までに)- (関連性や重要性が無い部分に設定。Yahoo!独自の新属性。発リンク先には未適応。
面白い属性ですが、悪用される可能性があるので、Googleでは採用しないでしょう。 - Yahoo!サイトエクスプローラー
<meta name="y_key" content="○○○">- Googleウェブマスターツール
<meta name="verify-v1" content="○○○">
<meta name="google-site-verification" content="○○○" />- Google翻訳避け NOTRANSLATE Google翻訳 | Google翻訳して検索
<meta name="google" value="notranslate">- 部分的な翻訳避け
class="notranslate"をクラスで割り当てる Email us at <span class="notranslate">sales at mydomain dot com</span>- (at = @ メールアドレスなど変換して欲しくない場合に部分記述)
XHTMLでMETAを記述する場合は、最後の閉めを /> で終了。
LINK リンク
「リンク」とは、連結することです。WEB以外のビジネスの現場でも良く聞かれますが、WEB上では、ハイパーリンクと言われ、HTMLの a要素(アンカー要素)で画像やテキストファイルなどを連結させます。現在地のWEBページからリンクメニューなどをクリックする事で別のWEBページにジャンプする。
HEAD内のLINK要素は、WEBサイトの関連URLを結びつけたり、WEB情報やスタイルシート、代替文書などのリソースと結びつける働きをします。直接クリックする為では無く、HEAD内から誘導や参照する役目があります。
HEAD内 linkタグ
- CSS、スタイルシート
<link rel="stylesheet" href="○○.css" type="text/css">- 代替スタイルシート (IEは、8からサポート)
<link rel="alternate stylesheet" href="○○.css" type="text/css" title="○○">- (別バージョンの代替スタイルシートを href="○○.css" に title="○○" で登録)
- STARTページへの関係
<link rel="start" href="/" title="○TOP○"> - indexページへの関係
<link rel="index" href="index.html" title="○○"> - 前ページへの関係
<link rel="prev" href="○○.html"> - 次ページへの関係
<link rel="next" href="○○.html"> - その他の rel 属性の値
- ホーム home、 最初の文書 start、 目次 contents、 章 chapter、 節 section、 項 subsection、 検索 search、 代替文書 alternate、 付属書 appendix、 ブックマークメニュー bookmark、 用語集 glossary、 ヘルプ help、 著作権 copyright
- mailto: 管理者
<link rev="made" title="管理者にメール" href="mailto:○○@○○">- モバイルサイト
<link rel="alternate" media="handheld" href="URL/i/">- Atom
<link rel="alternate" type="application/atom+xml" title="Atom" href="URI">- RSS
<link rel="alternate" type="application/rss+xml" title="RSS" href="URI">- ファビコン
<link rel="shortcut icon" href="○○/favicon.ico">- (ルートに favicon.ico を置くだけでも表示される)
- CANONICAL属性
Yahoo,Google,Bing.にも対応。(非対応エンジンもあって今後対応予定) <link rel="canonical" href="http://www.○○.com">- (wwwありなし、重複(類似)サイトから類似URIを削除して統一)
XHTMLでMETAを記述する場合は、最後の閉じを /> で終了。