ホームページの作り方、作成ガイド
ホームページの作成や運営は、敷居が高く難しく感じたり、
インターネットのセキュリティや経費の不安もあるかもしれませんが、
近年は、ブログや掲示板をはじめ、インターネット上で気軽に投稿するユーザーも多く、
少し勉強するだけで 意外と簡単に自分だけのホームページが公開出来るのです。
趣味のWEBサイトから始まり、お店や会社の宣伝や通販も可能です。
英会話を覚えるよりも簡単で、パソコンのキーボードが打てれば十分です。
ただ、難しい参考書や制作ソフトなどの細かい部分で諦めたり、
間違った知識で修正不能になる人も多々いますので、
正しく覚え無理をせずに出来る範囲で作成しましょう。
初めてのホームページ作成から運営まで順に掲載しておりますが、
基本が大事ですので、再確認の意味で最初から確認してみましょう。
簡単なホームページなら初心者でも数週間で作れます。
公開しながら何度も手直し(更新)して徐々に完成させます。
芸術的センスも必要ですが、知識や技術次第でプロ顔負けのWEBサイトが仕上がります。
ただ、表面上のデザインをいくら綺麗に作ろうが、
重要なのは、内容の充実です。知識と素晴らしいアイデアでWEBサイトを運営して下さい。
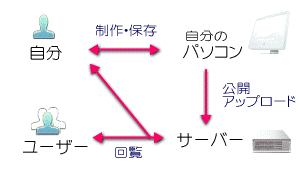
ホームページの仕組み

基本的には、HTMLというルール言語で制作しパソコンにHTMLファイルとして保存します。
この段階では、自分(ローカル)環境内で表示するだけで、ウェブ上に公開されません。
公開するには、公開サーバーを手配し、パソコンに保存してあるファイルをFTPツールなどで
サーバにアップロード(転送)したり、URL,アドレス(アクセスするIP,名前)を設定します。
これで、インターネット上に公開する事になりユーザーがパソコンなどの回線環境下で回覧できるのです。
(サーバは、簡易的な無料サーバや格安レンタルサーバもありますし、業務用の専用サーバもあり
費用は年額で、無料・数千円・数万円・数十万円と、プロバイダなどのサーバ業者や仕様・プランによって様々です。)
順に解説しますが、ステップは以下の通りです。
- 自分
- 制作
- 保存
- 変更
- デザイン
- 公開設定
まずは、HTMLでコンテンツを制作保存し自分環境(ローカル)で表示してみましょう。
このサイトでのご注意
- 解説サイトの為、画質は低設定にしています。
(商用サイトなどでは、適度に綺麗な高画質で保存しましょう) - ホームページをWEBサイト(ウェブサイト)と表現する場合があります。
(本来はホームページとは言わないし、WEBサイトの方が素人っぽくないから) - id や class名もあえて簡単にしています。
- パソコンのOSやブラウザなどの環境によって表示や動作が違います。
- 作成方法は、多種ありますが、なるべく一般的に、簡単、シンプル
尚且つ正規文法での掲載で進行していきたいと思います。 - 誤字脱字、間違いがありましたらご指摘願います。
ホームページ作り方 初心者編
準備・保存
ホームページ制作ソフトは不要(まずは、基本を覚える事)。
WEBサイトを作る準備(必要な物)ですが、パソコン1台。
最初はパソコン内のメモ帳(notepad)だけで十分です。
( エディタは慣れてから利用しましょう。 mac ならシンプルテキストかテキストエディットなど)
画像を加工するのに画像処理ソフトと最後にウェブ上に公開するのにサーバが必要です。
文章を保存しよう。
メモ帳は、Windows に付属しているテキストエディタの事です。
(このメモ帳は、非常に便利で簡単なメモ書きなどもパソコンに保存出来ます)
- Windowsの左下 スタート
- 全てのプログラム
- アクセサリ
- メモ帳
このメモ帳をクリックすれば、白紙のメモ帳が開きます。
メモ帳を起動したら、文章を書きます。(見本として Hello World の呪文を記述します)
Hello World
この文章をパソコンのDドライブに保存しますが、その前に安全に保存する為に整理します。
( Cドライブやマイドキュメントでも良いですが保存場所を把握しておきます。)
- Windowsの左下 スタート
- コンピュータ
- ローカルディスク(D:)
- ダブルクリック


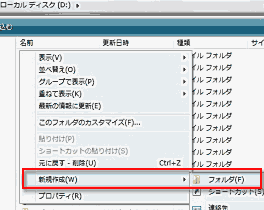
- 右側の画面内で右クリック
- メニュー画面が出る
- 新規作成(W)
- フォルダ(F)
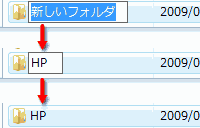
- 「新しいフォルダ」が出現
- 半角英でHPと記入
- Enterキー
( HPではない適当な半角英数字でも良いですが把握しておきます。)
Dドライブの中にWEBサイト専用の「 HP 」フォルダが出来ましたので、
これから毎回、このHPフォルダにファイルを保存するようにします。
先ほど「Hello World」と記述したメモ帳を保存します。


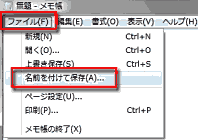
- メモ帳の左上のタブ ファイル(F)
- 名前を付けて保存...(A)
- 保存する画面が立ち上がる。

上記の画面(フォルダツリー図無し)の場合と、
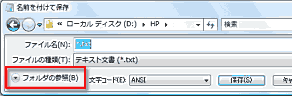
下記の画面(フォルダツリー図あり)の場合があり、
何処に保存するか分からない場合には、
「フォルダ参照ボタン」で下記の画面(フォルダツリー図あり)のようにしたり、
上部のリスト図のフォルダ表示や矢印をクリックして保存するフォルダを確認しましょう。

![]()
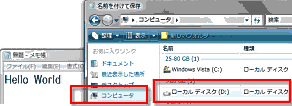
ここで先ほどの保存する場所を指定する事。 今回は、Dドライブの「HP」フォルダ
- コンピュータ
- ローカルディスク(D:)
- 「 HP 」フォルダ
- ダブルクリック
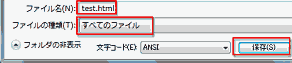
現在、フォルダ内は、空の状態です。 ファイル名と拡張子を付けて保存します。
![]()
![]() 上記を下記の説明通りに変更します。
上記を下記の説明通りに変更します。

ファイル名(N)をtest.htmlと記述します。
ファイルの種類を「すべてのファイル」に変更します。
文字コードは「ANSI」のままです。
「保存(S)」これで完了です。
※ この作業は、良く利用しますので覚えておきましょう。
※ .htmlの拡張子にする事で単なるテキストをブラウザで見れるように変換したのです。
今回のフォルダ名「HP」やファイル名「test.html」は、例なので本来は任意の名前で良いですが、
半角英小文字にする事を推奨します。 今回は拡張子を「 .html 」にします。
メモ帳の文字コードは、「ANSI」「Unicode」「Unicode big endian」「UTF-8」から選択保存しますが、
今回はShift_JIS(CP932)で記述する旨、「ANSI」を選択します。この辺を統一しないと文字化けします。
メモ帳の保存形式は、「Unicode」「Unicode big endian」は、BOM付UTF-16コードで保存、
「ANSI」は、シフトJISコードで保存、「UTF-8」は、BOM付UTF-8コードで保存されます。
※ ブラウザ(browser)とは、Internet Explorer (IE) ・Mozilla Firefox (Fx)などで
ウェブサイトなどを見る為の回覧ソフト。(ウェブブラウザ、ユーザーエージェント)
文章をブラウザで表示しよう。
今、保存した Hello World をブラウザで見てみましょう。
.htmlの拡張子にしたので、メモ帳でもブラウザでも見る事が可能になりました。
ホームページを一般的に見るようにブラウザで見てみましょう。
- Windowsの左下 スタート
- コンピュータ
- ローカルディスク(D:)
- ダブルクリック
![]()
![]()
- HPをダブルクリック
- testをダブルクリック

Hello World
が、いつものブラウザで表示されました。
文章の追加や変更しよう。
先ほどは、ブラウザで表示しましたが、ブラウザからでは編集出来ませんので、
再度、メモ帳を開いて編集します。
先ほど開いた test.html からでも良いのですが、
- Windowsの左下 スタート
- コンピュータ
- ローカルディスク(D:)
- ダブルクリック
![]()
![]()
- HPをダブルクリック
- testを右クリック
- プログラムから開く(H)
- メモ帳

先ほどの Hello World と書いたメモ帳が開きます。
「 Hello World 」 の文字が表示されます。
「 Hello World 」 の後に試しに「 こんにちは 世界 」 の日本語を書き込んでみましょう。
Hello World こんにちは 世界
文章を追加し再保存しますが、もう名前が付いているので上書き保存にしましょう。
- メモ帳の上部タブ
- ファイル(F)
- 上書き保存(S)

※ この作業は、毎回利用しますので覚えておきましょう。
表示確認しよう。
先ほどの手順でブラウザ(画面)を表示するか、
すでに「 Hello World 」が表示してあれば、更新(再読み込み)します。
(モニター画面の最前列にブラウザ全体が表示される状態に)
ブラウザ上部![]() などのボタンかF5キーで最新の状態を表示。
などのボタンかF5キーで最新の状態を表示。
※ この作業は、毎回利用しますので覚えておきます。

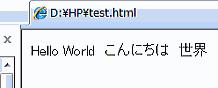
「 Hello World こんにちは 世界 」 が表示されました。
いえ、別のブラウザ(下の画像参照)を見ると
追加した日本語部分が何やら意味不明で読めません・・・

これを文字化け
と言ってブラウザが日本語の文字コードを認識出来ず、
間違った文字コードで表示してしまった為におこる現象です。
半角カタカナ,円囲み数字,ローマ数字,旧漢字,(株)を一語にした㈱などの
環境依存文字・特殊文字などは利用しない方が賢明です(Eメールでも)。
半角の< や > などの記号も > や > に実体参照文字としてエスケープします。
文字化けは、パソコンやブラウザ、言語環境、設定、サーバによって違いますが、
制作者側で、正しい知識で記述していれば通常は、回避出来る問題です。
文字だけではなく、画像や枠がズレたり文字が隠れたりするトラブルも
初心者には多々ありがちで、そこで対処に苦労しますので、
どんな回覧者環境でも正しく表示出来る様にユーザビリティに配慮する事も重要です。
さて、ここまでの作業方法で、
パソコンで保存、表示、更新が出来るように覚えましたね?
(次ページからは、保存や表示の手順は省略します)
次の章からは、正しく表示出来るように本格的なHTMLの勉強なので、
インターネットで公開するのは、もう少し先です。