ホームページの枠線 HTML,CSS,border
画像やオブジェクト、表の枠線は、HTMLのborder属性で太さや表示設定も出来ますが、
ボックスの枠線なども合わせ、CSS border で設定しましょう。
 背景画像を隙間に表示させて枠のように表現する事もできます。
背景画像を隙間に表示させて枠のように表現する事もできます。
borderの各プロパティは、各上下左右に対して、太さ・スタイル・色の指定が可能。
全ての各要素に指定可能で、ウェブサイトデザインでは良く利用されるプロパティです。
- border-width : ;
- border-width : ; の : ; 内に太さを指定
- border-style : ;
- border-style : ; の : ; 内にスタイルを指定
- border-color : ;
- border-color : ; の : ; 内に色を指定。
- border-top : ;
- border-top : ; とすれば上の線だけを指定
border-top、border-right、border-bottom、border-leftで上下左右を設定。 - border : ;
- border-width , border-style , border-color の3種類すべてをまとめて一括指定できる。
各5種類のプロパティの値を半角スペースで区切って並べますが、
順序不同で各省略可能なとても便利な短縮(省略)形のプロパティです。 - 例:
border: 1px solid red;
枠線の太さ border-width
border-width : 1px;border-width : 4px;border-width : 10px;border-left-width: 14px; border-bottom-width: 8px;枠線のスタイル border-style
border利用時に必須項目。ブラウザによって色や形が違う場合があります。
border-style : none; border-style : hidden;
枠線無しの場合は、none または、hidden を利用します。- solid
- 実線
- dotted
- 点線
- dashed
- 破線
- double
- 二重線
- groove
- 額縁風(線が谷型凹型)
- ridge
- 額縁風(線が山型凸型 grooveの反対)
- inset
- ボタン風(ボックスが凹型)
- outset
- ボタン風(ボックスが凸型 insetの反対)
枠線の色 border-color
border-color: red;border-color: #00F;border-color: #008000;border-color: rgb(128, 0, 0);色の指定は、色名・16進数・三原色の割合でも指定可能です。
(無難なのは、W3Cが定める標準16色でのカラーの名前)
CSSカラーの設定は、HTML,CSS カラーコード一覧表をご参考に
borderをまとめて設定 borderプロパティ
各border毎のプロパティを利用するよりも、borderプロパティを使った方が簡潔です。
(但し、各プロパティの打ち消し・上書きでの優先度の注意が必要です)
例えば、赤線で囲うとして、詳細に書けば、
border-width: 1px; border-style: solid; border-color: red;
となりますが、borderプロパティを利用すれば下記の様に短縮できます。
border: 1px solid red;
太さ、スタイル、色 順不同で設定可能。
border: 1px solid #0000FF;border: 5px double;
色を指定しない場合には、デフォルト色になる枠線を上下左右で個別設定
border-top: 1px solid blue;
border-right: none;
border-bottom: 10px groove yellow;
border-left: 14px double green;border: 5px; border-style: dashed double
「上下」と「左右」を指定border-style: solid double;
border-width: 2px 20px;
border-color: #C0C0C0 #FFD700;
「上下」と「左右」の2つの値を指定border: 5px purple; border-style: dotted groove solid;
「上」と「左右」と「下」の3つの値を指定border: 6px; border-color: red yellow teal maroon
各「上下左右」の全4つの値を個別指定 (時計回りの順)border-bottom: dashed red; border-width: 0 0 1px;
下線だけを引く事も可能です。インライン要素に部分的に利用する事も可能です。
例: ボーダー(border) アンダーライン(underline)
<span style="border-bottom: 1px dashed #DC143C;">ボーダー</span>
IEで個別スタイルで太さや16進数で色設定すると消えるバグや
背景色と枠線背景に被る色で解釈の違いあり・・・
枠線の太さによる幅の計算にも注意しましょう。
写真などの枠線
画像に枠を付ける事で立体的に表現できます。
良くある質問で「リンク画像の枠線を無くしたい!」方が多く、
リンク画像にデフォルトで青い枠が表示されるので、
デザイン的には古臭い感じのウェブサイトになってしまいます。
CSSでリンク画像の枠線を無くす方法: a img { border: none;}
 枠あり写真
枠あり写真 border: 1px solid black; padding: 6px;
 ポラロイド風
ポラロイド風 border: 1px solid; padding: 4px 4px 40px;
 額縁風写真
額縁風写真 border: 10px ridge #FFFFE0;
画像の枠を加工する。



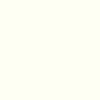
画像自体にドロップシャドウで影を付ける


額縁に入れたような写真や、GIFアニメーション。(CSS3ではなく背景画像で設定)
既に公開した多くの画像がある場合、1枚1枚ドロップシャドウを掛けるのは大変です。

ドロップシャドウは、JavascriptやIE用のフィルターでも各種の表現が出来ますが、
HTMLとCSSで、表示画像の裏に影になる背景画像を設置し、
2枚の画像をズラして表示されるように、配置する方法もあります。
ズラすと考えるからネガティブpositionで設定する方が多いようで、
不具合で苦労している記事を見かけます・・・
IE6 後方互換モードで、img画像の padding が効かないバグもあります。
回避方法もありますが、標準準拠モードでは正しく解釈されます。
positionを使わない単純な方法は以下の通りです。

<!-- HTML -->
<p class="kage">
<span>
<img src="写真.jpg" width="200" height="100" alt="*">
</span>
</p>
/* CSS */
.kage span{
display: block;
width: 200px;
height: 100px;
padding: 0 8px 8px 0;
background: url(kage.gif) 100% 100%;
}
横並びの場合には、float編の設定も必要なので実用性がなさそう。
ホームページに影を付ける
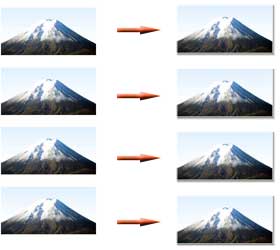
ウェブページ内でコンテンツをセンター配置(真ん中に表示)し、影を付けて立体的に浮き立たせる。
高解像度やワイドモニターの普及に伴い、最近増え続けているのが、
センター配置とウェブページを浮き立たせる為のサイドシャドウです。

一般的な画像処理ソフトでも影の様に作る事は可能です。
まずは、コンテンツの幅を決定し、その幅と色を合わせて
グラデーションかドロップシャドウでコンテンツ幅と影幅を合わせた画像を作る。
![]() ← イメージ画像
← イメージ画像
コンテンツの外側にに更にdivボックスを噛ます。
この外枠のdivボックスに影画像を背景としてrepeat-y で設置。
更にセンター配置になるようにmargin:autoを設定。
background: url( ) repeat-y; margin: 0 auto;
その中の元々あったコンテンツもセンター配置になるように、
外枠のdivボックスにpaddingを設定するか、
コンテンツがセンター配置になるようにmargin:autoを設定。(旧IEでも要確認)
1px単位で幅を微調整をすれば綺麗な影が落とせます。