ホームページの背景画像 HTML,CSS,background-image
画像の表示は、htmlで下記のように記述しますが、
<img src="***.gif" width="*" height="*" alt="*">
背景画像は、CSS background の各プロパティを利用します。
各要素毎に対して背景画像1枚の各プロパティ指定が可能。
全ての各要素に指定可能でウェブサイトデザインでは良く利用されるプロパティです。
- background-color : ;
- background-color : ; の : ; 内に背景色を指定(画像の下に配置する色)
HTML,CSS カラーコード一覧表 - background-image : url( );
- background-image : url( ); の ( ) 内に画像パスを指定
- background-repeat : ;
- background-repeat : ; の : ; 内に画像の表示パターンを指定
- background-position : ;
- background-repeat : ; の : ; 内に画像の座標位置を指定
- background-attachment : ;
- background-repeat : ; の : ; 内にブラウザスクロール時の画像動作を指定
- background : ;
- background-color , background-image , background-repeat , background-position , background-attachment , の5種類すべてをまとめて一括指定できる。
各5種類のプロパティの値を半角スペースで区切って並べますが、
順序不同で各省略可能なとても便利な短縮(省略)形のプロパティです。 - 例:
background: #FFF url('***.jpg') no-repeat center top scroll;
背景画像を壁紙として最背面に表示する場合
body { background-image: url(***.gif);}背景画像をコンテンツ内で表示する場合

これは通常の画像です。 <img src=""> で設定。
<img src="***.gif" width="*" height="*" alt="*">
画像はインライン要素として、文章などの他の要素と重なりません。
これは背景画像です。
背景なので文字の下でも画像の表示可能。
background-image : url( ); のみで、他無指定(repeat)で画像を繰り返し全面配置。
<div style="background: url(***.gif);">
<p>ここにコンテンツ</p>
</div>1枚だけ表示(no-repeat)。
ヘッダーのトップ画像などに良く利用されます。
no-repeatで1枚を 横と縦の値で位置(左上からの座標)指定。
<div style="background: url(***.gif) no-repeat 0% 0%;">
<p>ここにコンテンツ</p>
</div>背景画像を no-repeat で1枚だけ移動して表示。
120px 8px (左から120px,上から8pxの移動)
<div style="background: url(***.gif) no-repeat 120px 8px;">
<p>ここにコンテンツ</p>
</div>左からの座標と上からの座標を半角スペースで区切り、位置を設定。
%,px,em,pt などの数値で指定するか、
横方向の指定をleft,center,right
縦方向の指定をtop,center,bottom,のキーワードで指定。
指定無しのデフォルト状態なら左上から表示される。( 0 0 ),(left top )と同じ。
背景画像を横1行に表示。
背景画像を要素内に repeat-x で横にリピート。0% 30%(縦率、全体比で縦が30%の位置)
<div style="background: url(***.gif) repeat-x 0% 30%;">
<p>ここにコンテンツ</p>
</div>背景画像を要素内に repeat-y で縦リピート。40px 0px(左から40px移動)
<div style="background: url(***.gif) repeat-y 40px 0px;">
<p>ここにコンテンツ</p>
</div>- background-repeat: ;
- repoat , no-repeat , repeat-x , repeat-y の四種。
| repoat | no-repeat | repeat-x | repeat-y |
| リピート 全面繰り返し | ノーリピート 1枚だけ表示 | リピートエックス 横に繰り返し | リピートワイ 縦に繰り返し |
無指定は、デフォルトでrepoat(全面繰り返し)になる。
- background-attachment : ;
- scroll , fixed の2種。scrollは無指定時のデフォルト状態。
fixedは、例えばブラウザの画面をスクロールさせても背景画像だけが固定されて動かないように見える設定。
縦スクロールが出るような縦長のサイトでbodyの背景に設置してみると面白いかも。
<body style="background: url(***.gif) fixed;">このようにP要素など段落の
領域内にも背景を設定可能。
<p style="background: url(***.gif);">ここに文章</p>このように インライン要素にも背景を設定可能。
<span style="background: url(***.gif);">ここに単語</span> を重ねる事も可能
を重ねる事も可能
<div style="background: url(***.gif);"><img >文字</div>


<div style="background: url(***.gif);"><img ><img ><img ></div><div><div> </div></div>のように二重(入れ子・ネスト)にすると、別々の背景画像2枚の表示も可能。
<div style="background: url(A.gif) no-repeat 40px 0;">
<div style="background: url(B.gif) no-repeat 200px 0;">
<p>内枠に背景色を使ってはいけません。</p>
</div>
</div>背景画像の色が濃い場合、透過フィルターGIF画像を文章の背景に。 CSS(filter: alpha)でも透過可能。
<div style="background: url(***.gif);">
<p><span style="background: url(フィルター.gif);">文章</span></p>
</div>リンクメニューなどのオンマウスオーバー時にも背景画像をロールオーバー
background
a:hover{ background: url(***.gif); } /* CSS */<a href="リンク先URL">表示文字</a> <!-- HTML -->HTML,CSS 背景画像の設定方法
background属性での記述(<body background=" ">)は非奨励属性なので、
CSS
で記述。 以下の3通り(style属性・style要素・link要素)で表示する方法。

背景画像 壁紙のサンプル
この画像を背景に表示する方法。(画像名が b124.jpg の例)
まず、画像を右クリックして「名前を付けて画像を保存」
- 画像にマウスカーソルを当てる
- 右クリック
- 名前を付けて画像を保存
- フォルダを選択
- 名前を変更しても良い
- 保存
ホームページのフォルダ内のルート(トップindex.htmlと同じ場所)に他の画像と同様に保存
または、画像用フォルダ内に保存します。 その画像へのパスを正確に記述(画像を呼び込む命令)
- style属性 HTMLに直接記述する場合、<body> にstyle属性で直接記述します。
例1
<body style="background-image: url(b124.jpg);">例2<body style="background-image: url(フォルダ名/b124.jpg);">例3<body style="background-image: url(./フォルダ名/b124.jpg);">例4<body style="background: url(b124.jpg);">画像の位置関係に対してurl(フォルダ名/b124.jpg)の( )内のパスを指定する事。
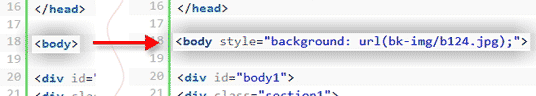
下記のようにbodyに書き加えるだけ。

style要素 <head> </head> 内に直接記述する場合。
<head> </head> 内に他のCSSがあれば、下記だけ追加。
body { background-image: url(フォルダ名/b124.jpg);}url(フォルダ名/b124.jpg)の( )内に画像までのパスを変更。
<head> </head> 内に他のCSSが無ければ、下記一式を追加。
<meta http-equiv="Content-Style-Type" content="text/css"> <style type="text/css"> <!-- body { background-image: url(フォルダ名/b124.jpg);} --> </style>
上記のどちらかを<head> </head> 内に直接記述し、
url(フォルダ名/b124.jpg)の( )内に画像までのパスを変更。
(XHTMLの場合には、 <!-- --> のコメントアウトは不要。)- link要素 外部スタイルシートに直接記述します。複数ページに適応する場合
まずは、<head> </head> 内に下記があるか確認。
<meta http-equiv="Content-Style-Type" content="text/css"> <link rel="stylesheet" href="*****.css" type="text/css">上記があれば、別ファイルの*****.cssがあるはずなので、下記の1行を追加記述。
body { background-image: url(フォルダ名/b124.jpg);}url(フォルダ名/b124.jpg)の( )内の画像までのパスを記述。
他にもbody{ }の記述があれば優先順位で適応されるので、
上記を追加するよりも元々のbody{ }を変更して保存しましょう。なければ、メモ帳で*****.cssを作ります。
- Windowsの左下 スタート
- 全てのプログラム
- アクセサリ
- メモ帳
- 開いたメモ帳に下記を記述。
body { background-image: url(フォルダ名/b124.jpg);}url(フォルダ名/b124.jpg)の( )内に画像までのパスを変更。
- メモ帳の左上のタブ ファイル(F)
- 名前を付けて保存...(A)
- 保存する画面が立ち上がる
- 該当するホームページのフォルダ
- ダブルクリック
「ファイル名(N)」に任意の半角英数字で名前を記述して最後に、.cssの拡張子を付ける。
*****.cssのように記述します。(*****)が任意の名前です。
ファイルの種類で「すべてのファイル」に変更し
文字コードは「ANSI」のまま「保存(S)」 これで外部CSSが完成です。次に背景画像を表示したいファイルの、<head> </head> 内に下記を追加記述
<meta http-equiv="Content-Style-Type" content="text/css"> <link rel="stylesheet" href="*****.css" type="text/css">
- 全て変更したら、ブラウザで表示確認
または、F5キーで更新。 - 画像とHTMLテキストをアップロード
外部CSSファイルがあれば同時にアップロード。
背景画像が表示されない場合、
画像の保存場所やHTML,CSSの記述間違いなどの単純ミスと考え、
再度見直したり別の画像を配置してみるのが手っ取り早い確認方法です。
- 注意:1
- 背景画像は縦横に繰り返しリピートして全面表示になる。
繰り返し無しで1枚だけ表示したい場合は、no-repeatでリピートさせない。 - 注意:2
- 背景画像の上に <div> などで更に背景色を被せていると
その下の body の背景画像が隠れて表示出来ない。
(ここのbody背景が、ここの白色背景枠で隠れているから背景が両サイドしか見えないのと同様) - 注意:3
- 画像パスがわからない場合には、
自分のドメインURLの http:// からの絶対パスの画像URLを指定する。 - 注意:4
- 背景画像を変更したのに変化ない場合は、リロード更新F5キー
ブラウザキャッシュが強すぎて変化しない場合には、(operaはキャッシュが強い)
スーパーリロードやキャッシュ(インターネット一時ファイル)削除で再起動。 - 注意:5
- 画像をリピートする場合には、左右上下が接するので、
左右上下の接触面の色差が少ないようにしないとタイルのようになってしまう。 - 注意:6
- グラデーションの1枚画像を背景にするにはサイズが大きいので
細くスライスしてbackgroundでrepeatさせると非常に軽く済む。
(グラデーションは.jpgの方が綺麗に仕上がります。) - 注意:7
- 枠内の領域に表示されるので、領域内にコンテンツが画像よりも小さくなる場合には、
padding,width,heightで枠幅の領域を確保しなければ背景画像が切れてしまう。
(min-height:;やIE6でもmin-height !importantのハックも活用) - 注意:8
- IE7でbodyに設置した背景がズーム拡大縮小されないバグあり。
背景の印刷は、インターネットオプションで変更かIEを使わない。 - 注意:9
- <body style="background-image: url(***);"> ではなく
<body style="background: url(***);"> でも良いが
別のbody指定 body { background: 〜 ;} なども含め優先順位も考慮する。 - body { background-repeat: ;} など各プロパティの指定があれば解除する。