LightBox v2.05 設置方法
画像をクリックすると、拡大画像で表示したい場合、
昔はHTMLで別ページとして表示したり、Javascriptでサイズを揃えた別窓表示が多かったのですが、
数年前頃から販売(ショップ)サイトなどの商品表示で、お洒落に表示(動作)する方法が増えてきました。
定番のJS、CSS、jQuery、LightBox、何が良いでしょう?
手っ取り早いのは、JavaScriptアプリケーション 定番のLightBox
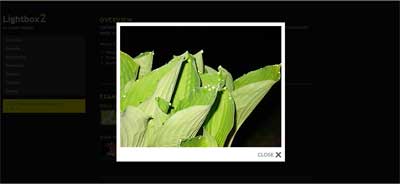
LightBox v2.05 の表示/動作をみてみましょう(下記リンクをクリック)
LightBox v2.05 の表示/動作

LightBox (v2.05)
LightBox v2.05 ダウンロード
LightBox http://www.lokeshdhakar.com/projects/lightbox2/ ページの真ん中あたりの Download をクリック。
ページの真ん中あたりの Download をクリック。 パソコン内のダウンロード指定フォルダにダウンロードされました。
パソコン内のダウンロード指定フォルダにダウンロードされました。LightBoxフォルダを解凍
パソコン内のダウンロードフォルダからLightBoxを
パソコン内の適当なフォルダ、または該当フォルダで解凍。- 必要なフォルダ
lightbox2.05 フォルダ内のこの3つのフォルダが必要です。
その他の不要なファイル・フォルダは削除しても良い。 - ディレクトリに設置
ルートディレクトリに、この3つのフォルダを配置
※ パスを把握出来るなら、
別のディレクトリに設置したり、ディレクトリやファイル名の変更可能。 images内の不要な画像も削除。
 その他の画像を自作画像に変更するのも良いかも
その他の画像を自作画像に変更するのも良いかもHTMLの <head>〜</head> 内に下記のソースを記述する
<link rel="stylesheet" href="css/lightbox.css" type="text/css" media="screen" /> <script src="js/prototype.js" type="text/javascript"></script> <script src="js/scriptaculous.js?load=effects,builder" type="text/javascript"></script> <script src="js/lightbox.js" type="text/javascript"></script>
フォルダを変更する場合には、各パス(ディレクトリ)を追加/変更する事。
- 画像に拡大する画像のリンクを貼る。
<body>〜</body> 内のリンクの貼り方: <a href="ディレクトリ/拡大画像.jpg" rel="lightbox">画像/テキスト</a>
- 最上部の「LightBox v2.05 の表示/動作」の例だと、
<a href="ディレクトリ/拡大画像.jpg" rel="lightbox"> LightBox v2.05 の表示/動作<br> <img src="ディレクトリ/表示画像.jpg" width="400" height="184" alt="画像"> </a>
- 画像に拡大する画像のリンクを貼る。
また、グループ名を指定すれば画像を閉じる事無く順送りで回覧出来る。
つまり、画像のグループ化。rel="lightbox" を rel="lightbox[グループ名]"
当然、[グループ名]を統一する事。 「next prev」、または、左右のクリックで移動します。